JavaScript实现的网页放大镜效果
本文共 4070 字,大约阅读时间需要 13 分钟。
今天在观看视频学习的时候,学到了一个小技巧。就拿过来与大家进行分享一下啦。
实现的原理
- 分析需求:需要两张图,一大一小。然后根据鼠标的动作显示出不同的区域块的图像。
- 核心:鼠标事件的获取和处理。图片显示的时候的放大比例的处理。
编码实现
- 大结构是如下: 外边套一个最大的区域块,然后再里面添加不同的显示。
- 然后是样式表的设置。注意对放大镜的图层的处理。主要是和背景图层的色差很明显,便于观察。
* { margin: 0; padding: 0 } #demo { display: block; width: 400px; height: 255px; margin: 50px; position: relative; border: 1px solid #ccc; } #small-box { position: relative; z-index: 1; } #float-box { display: none; width: 160px; height: 120px; position: absolute; background: #ffffcc; border: 1px solid #ccc; filter: alpha(opacity=50); opacity: 0.5; } #mark { position: absolute; display: block; width: 400px; height: 255px; background-color: #fff; filter: alpha(opacity=0); opacity: 0; z-index: 10; } #big-box { display: none; position: absolute; top: 0; left: 460px; width: 400px; height: 300px; overflow: hidden; border: 1px solid #ccc; z-index: 1;; } #big-box img { position: absolute; z-index: 5 } - 再就是核心的编码了。那就是js代码的逻辑处理,主要是关于鼠标的三个动作事件的捕获和相应的处理。onmouseover,onmouseout,onmousemove三个函数。
-
`
//注意是页面加载完成后才会执行js代码 window.onload = function () {var objDemo = document.getElementById("demo"); var objSmallBox = document.getElementById("small-box"); var objMark = document.getElementById("mark"); var objFloatBox = document.getElementById("float-box"); var objBigBox = document.getElementById("big-box"); var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; /** * 当鼠标放到小图片上时,图片和放大镜开始进行显示 */ objMark.onmouseover = function () { objFloatBox.style.display = "block"; objBigBox.style.display = "block"; }; /** * 鼠标移出时,就会触发响应的事件,然后放大镜和图片不再显示 */ objMark.onmouseout = function () { objFloatBox.style.display = "none"; objBigBox.style.display = "none"; }; /** * 鼠标滑过的时候,对相关的放大的倍数进行计算后对图片进行输出 */ objMark.onmousemove = function (ev) { var _event = ev || window.event; //兼容多个浏览器的event参数模式 /** * 这里的clientX是指鼠标在浏览器中的绝对坐标位置,也就是计算网页中图片的位置。然后进行绝对化的图片显示的过程 */ var left = _event.clientX - objDemo.offsetLeft - objSmallBox.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objSmallBox.offsetTop - objFloatBox.offsetHeight / 2; /** * 此段代码是为了对放大镜区域移出mark标记块的时候的处理。 * 实现的功能是:放大镜区域只会存在与mark的标记块内部 */ if (left < 0) { left = 0; } else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) { left = objMark.offsetWidth - objFloatBox.offsetWidth; } if (top < 0) { top = 0; } else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) { top = objMark.offsetHeight - objFloatBox.offsetHeight; } /** * 设置放大镜出现的位置 */ objFloatBox.style.left = left + "px"; //oSmall.offsetLeft的值是相对什么而言 objFloatBox.style.top = top + "px"; var percentX = left / (objMark.offsetWidth - objFloatBox.offsetWidth); var percentY = top / (objMark.offsetHeight - objFloatBox.offsetHeight); /** * 这里有亮点需要进行注意: * 1.注意负号,因为大图的显示的方向与放大镜的移动方向是相反的 * 2.注意相乘的比例值的计算 */ objBigBoxImage.style.left = -percentX * (objBigBoxImage.offsetWidth - objBigBox.offsetWidth) + "px"; objBigBoxImage.style.top = -percentY * (objBigBoxImage.offsetHeight - objBigBox.offsetHeight) + "px"; }}`
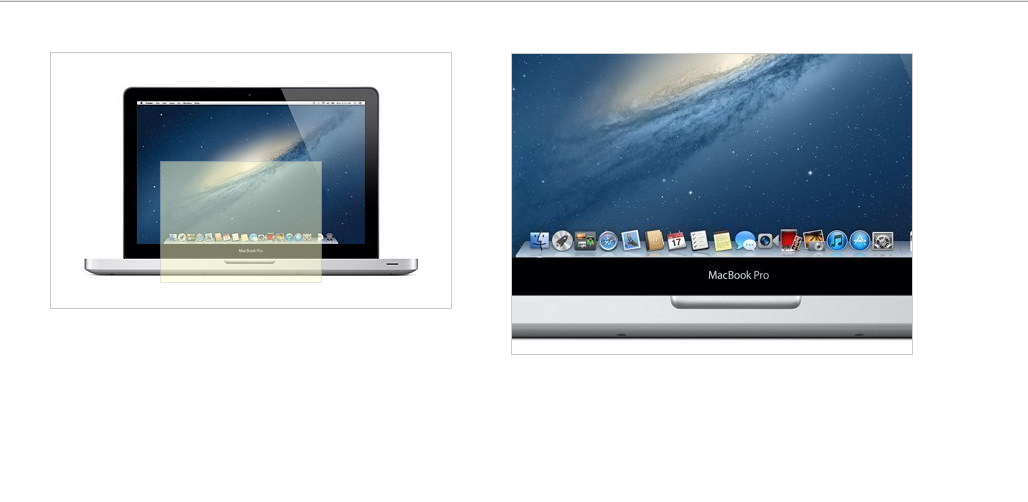
效果展示
总结
从上面的代码我学到了什么:
- 首先是分析问题,只有将问题分析的彻底了,后续的步骤才不会出现意想不到的问题。
- 然后是实现的思路,仔细想想可以通过什么方式来实现这些需求。
- 耐心的编码,对事件的处理逻辑把握到位!
你可能感兴趣的文章
应用崩溃日志解析
查看>>
安装android的IntelHaxm.exe时出错的问题
查看>>
(四)Java 基础语法
查看>>
俯仰角/偏航角的转化
查看>>
javascript原型
查看>>
51nod 1232:完美数
查看>>
高级排序算法之快速排序
查看>>
关于云计算的一些概念理解
查看>>
《转载》如何使用M6117D看门狗定时器复位系统
查看>>
shell脚本中四则运算
查看>>
day13-堡垒机表结构设计
查看>>
关于fastJson的几个问题
查看>>
第04次作业-树
查看>>
web.config和app.config的区别
查看>>
L1-018.大笨钟
查看>>
Json数据,日期的转换
查看>>
comboBox绑定数据库、模糊查询
查看>>
Jmeter 使用集合点
查看>>
第八周网络攻防作业
查看>>
页面输出缓存之ASP.Net性能优化篇
查看>>